Project 1 - This Website
It has always been a dream of mine to build my own website. I transitioned from an engineering degree into the corporate world, before shifting my focus to something in between - Digital Products. I landed at this half way point because I want to combine my soft and hard skills. Whilst in a more corporate role, I found myself wanting to build (my engineering instincts rearing their head). Building a website to document my attempts at balancing these instincts is something I have always wanted to do and in 2024, I have set out to do exactly that.
The Why
Anyone that’s known me in a professional setting will know that I’ve been harping on about becoming ‘more technical’. The problem is, my progression in a corporate setting is further along than my technical understanding. This left me at a crossroads. Do I take a step backwards to focus on more fundamental technical skills? Or do I go all in on being a corporate consultant and become oblivious to the implementation of technology strategy I may be setting? In all honestly, neither of these options seem appealing to me so I am choosing a third option. Picking up my technical skillset in my own time to help me eventually transition into roles with more technical exposure. I’m not talking about becoming an engineering manager and shipping production ready code, it’s more about becoming T-shaped, finding the intersection between business and technology. So that’s more my personal goal, which is a level abstracted from this website really. The reason I want to create this website as a project is three fold:
- Enhancing my technical skills - Previously spoken about. The skills I pick up in building this will hopefully lay a foundation for learning more about how implementation works in the real world and spur me on to take them further.
- Educating and giving back - I tutored throughout my time at school, and in another life may well have been a teacher. Whilst facing my ‘technical vs non-technical’ question, I realised there is a distinct lack of resource out there. Most of what you find online is people going one way or the other. And rarely do you see anything from people as they are ‘making it’. In my view, we should hear more from people as they are going through their journey. What have I learned? What would I do differently? That is what I hope to share on this website.
- Building myself as a product - I’d be lying if I said there wasn’t some level of personal gain for this. I don’t want to be a profile picture behind a LinkedIn profile or a name on a CV (which I don’t think is too sinister right?). Having a website allows people to explore more of what makes me tick, inspires me, and I’m interested in. Hopefully down the line this will lead to me meeting like-minded people and doing some cool stuff.
The Requirements
I know - very Product Manager of me. Based on the above why (vision if you prefer it). There are a few requirements I have identified for this project:
- Built by me - There are ~many~ services that offer the ability to pull together a website for you quickly which, if I was looking to get something out there because my goal for this was to just start writing or have a website just to have on, would be ideal. But I want to use this to develop my technical skills. That means I need to learn HTML, CSS, JavaScript and the like to build this out (I’ll let you know the resources I used for this).
- Easy to write about projects and blog posts - My goal for the site is to be my spot for writing. There are two things I can see myself writing about, project posts on things I build, and blog posts on things I find interesting or the way I’ve learned. I don’t want to have to write every post in HTML and style it with CSS. It will be clunky and time consuming. Instead, I want to implement a way to write my posts in Markdown (a format popular in text editing) and have it convert to an HTML page for the reader.
- A cohesive experience for someone wanting to learn about me/tech - A slightly more vague requirement (fortunately I’m the developer so there’s no one to get mad at me) but I want to make a site the focal point for learning about me and what I’m interested in. You can go to my LinkedIn for my professional information, you can access a Github to look at what I’ve built. But this site is where you come if you’re thinking, ‘who is Tomos Roblin’? Hopefully, at some point it becomes a place where you can come to understand how to go from limited to no tech knowledge, to somewhere in between.
The How
The basics
The first and most basic step was understanding how to build my website structure. Of course, this requires an understanding of HTML (Hypertext Markup Language). The resource I used to build this up was freeCodeCamp.org. I would highly recommend this resource, especially if you have a project in mind you’ll pick up the basics quickly. Another added benefit is that you’ll learn CSS (Cascading Style Sheets) alongside it, which you will need for styling. Of particular use is understanding how to style things based on class, as this isolates particular elements and unlocks more powerful customisations. Whilst ups killing in HTML and CSS, I was also looking at Cofolios for inspiration. My disclaimer here is that many of these are product designers who are absolute experts at making things look pretty. Hence I would use these as inspiration but don’t try and make something completely crazy as it will take up way too much of your time and when learning something it’s important to get that payoff and feeling of progress quickly. As I thought about the way I wanted it to look and feel I started researching specific tutorials and snippets of code alongside using my own knowledge to build it out. I found a lot of use in this video, it really set me off in the right direction in terms of navbar design. The above was the really basic process I took and should give you enough to go ahead and start building. To be clear, you could build and ship a website with pretty much these skills alone, but for my requirements (particularly on creating blog / project pages) I needed some more depth.
Some more depth
As mentioned, with HTML and CSS I could have built everything I needed (potentially requiring some basic Javascript). However, one of my requirements needed more depth to solve, I needed a solution to writing blog posts in an easy and repeatable way. Enter Static Site Generators (SSG).
What are SSGs?
SSGs were perfect for this type of work because at their most basic, they generate a full HTML website from templates and raw data (i.e. smaller snippets of reusable HTML and things like JSON files and markdown). This would massively expedite the process of creating a blog post. The next step was choosing the most appropriate SSG. There are many to choose from but the two I found most commonly referenced were:
- Hugo - An SSG built with Golang, a backend language built by Google. Arguably the more popular of the two it costs some of the fastest loading times of SSG.
- Eleventy- An SSG built for simplicity and ease of use, supports many templating languages and doesn’t rely on any frontend framework.
In the end I went for Eleventy. To be truthful, I didn’t have any specific technical reason for choosing it except that when watching tutorials and reading documentation it felt more natural and flexible to me. I would especially recommend this excellent video that quickly displays the power of Eleventy.
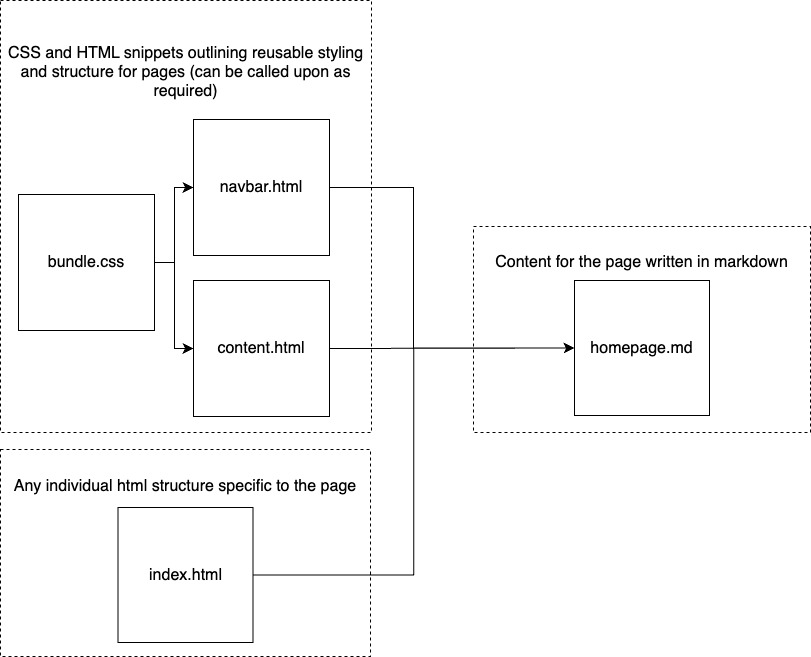
As you build out your site, it may be slightly more difficult to follow and it helped me to draw a flowchart better understand how things interlink:
 With a bit of jiggling about and some helpful documentation, I was able build out this site with the project / blog capability!
Overall, the process was fairly simple and easy, and if you’re thinking about building out a website for yourself I would highly recommend doing it in a similar manner. If you want any guidance on recreating this or more detail I’ll be more than happy to help!
With a bit of jiggling about and some helpful documentation, I was able build out this site with the project / blog capability!
Overall, the process was fairly simple and easy, and if you’re thinking about building out a website for yourself I would highly recommend doing it in a similar manner. If you want any guidance on recreating this or more detail I’ll be more than happy to help!